
Amazon QuickSight グラフの見た目をスッキリさせて見やすくする方法
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
意義のあるデータ可視化は、複雑な情報を簡潔に伝えることができ、意思決定を支援する効果的なアプローチです。しかし、グラフに不要な要素が多すぎると情報の理解を妨げてしまうことがあります。
本記事では、QuickSight のデフォルト表示グラフに対して個人的に工夫しているポイント紹介します。
目的
グラフの視覚的ノイズを削減することで、以下の効果が期待できます。
- データの本質的な部分に焦点を当てやすくなる
- 情報の理解と解釈が容易になる(認知負荷を減らす)
- スッキリとした見やすいダッシュボードになる
最適化の例
以下は、デフォルトのグラフ表示から不要な項目を削除したグラフの例です。


それでは、具体的な設定例を見ていきましょう。
1. 垂直積み上げ棒グラフの最適化
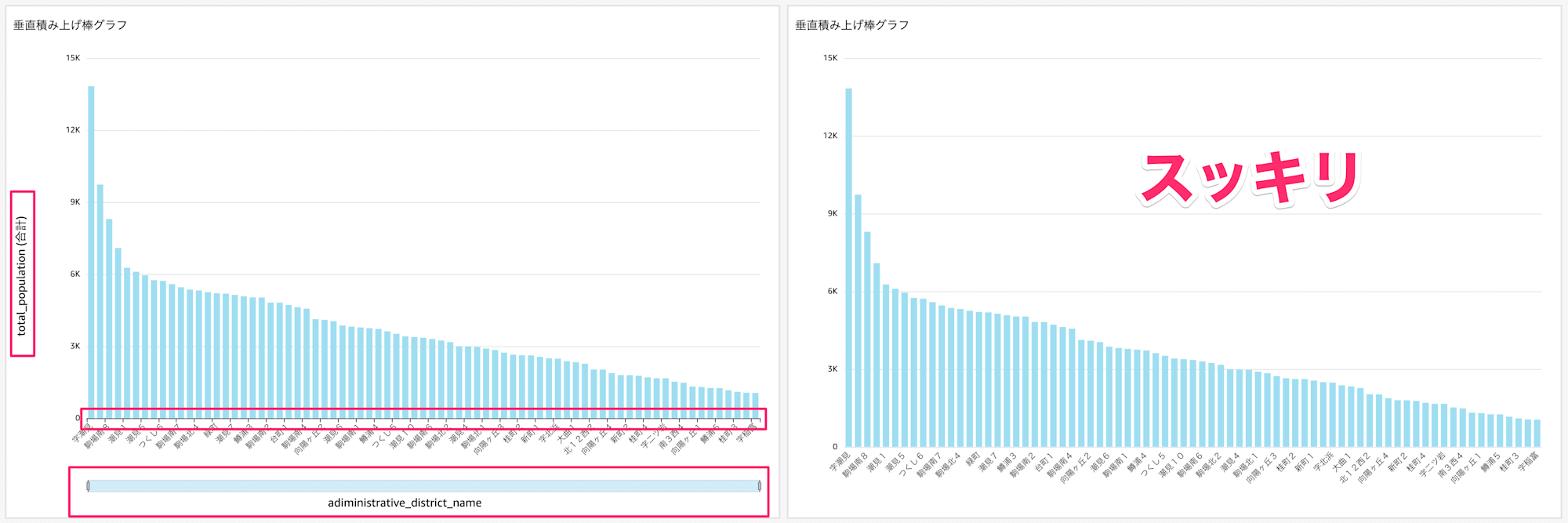
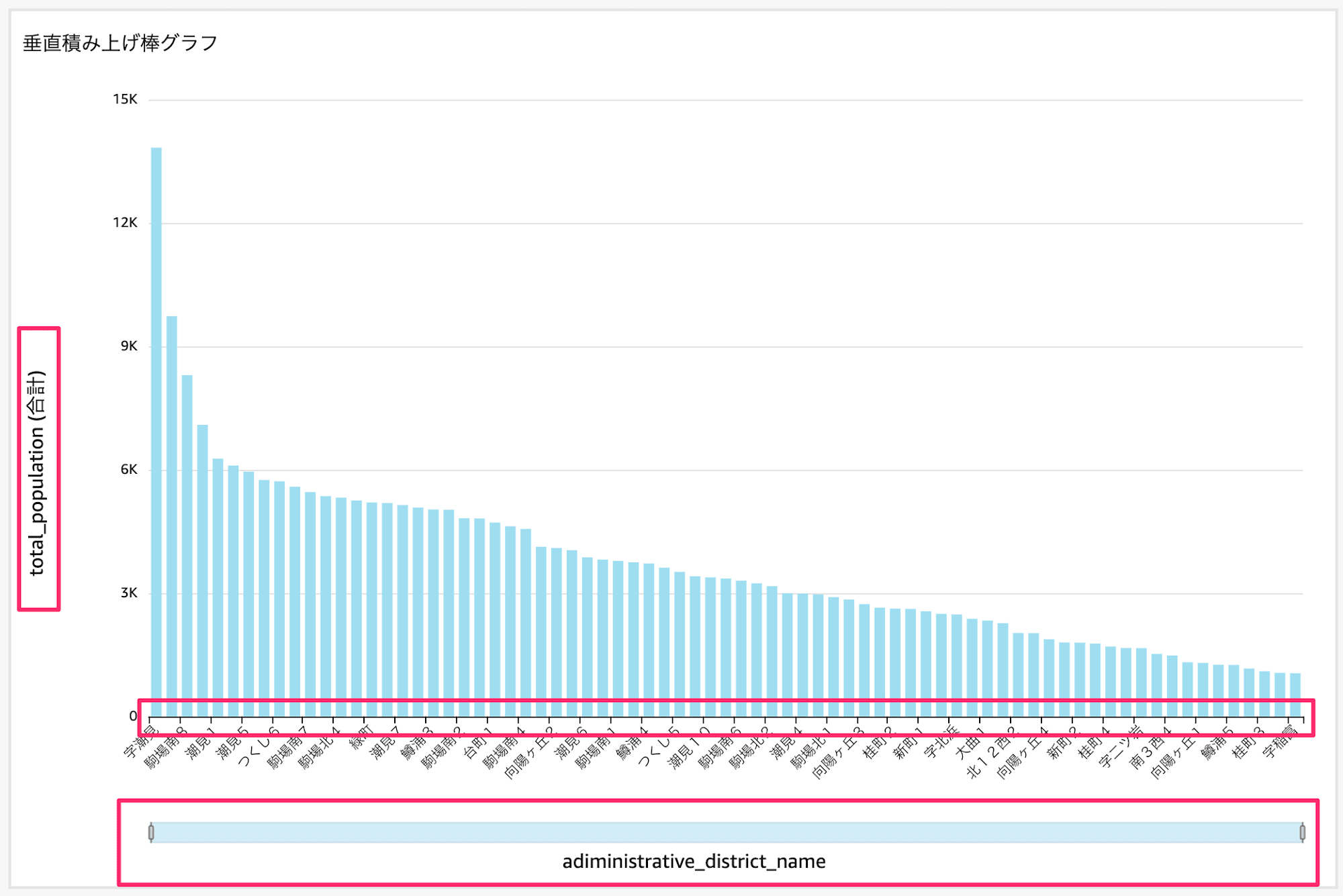
Before

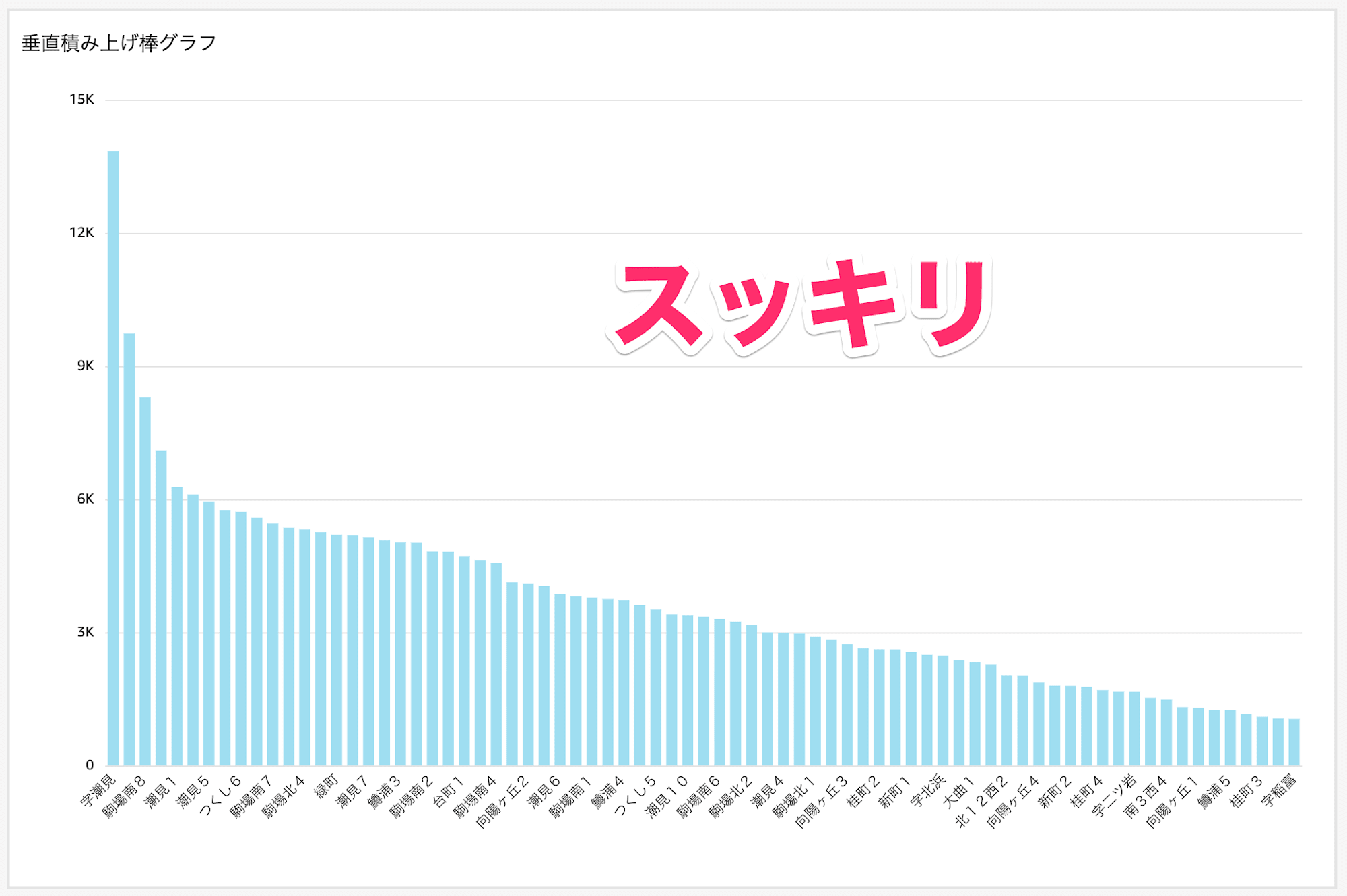
After
周りの不要な項目を削除することで、グラフの領域が広がり、同じ外枠サイズでもグラフを大きく表示できます。

設定手順
- X 軸、Y 軸の各種項目を非表示にする
- 軸線を非表示

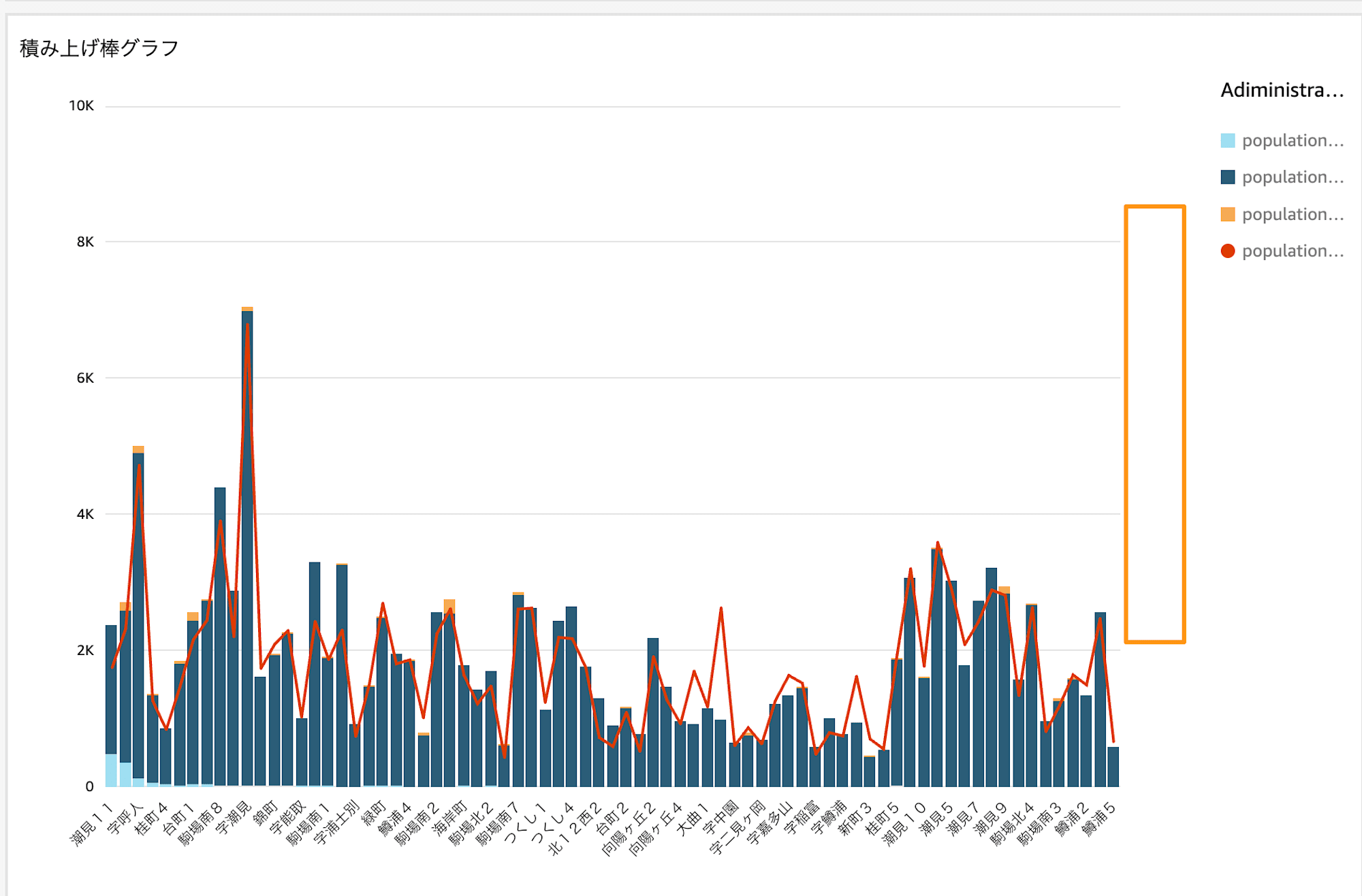
2. 積み上げ棒グラフの最適化
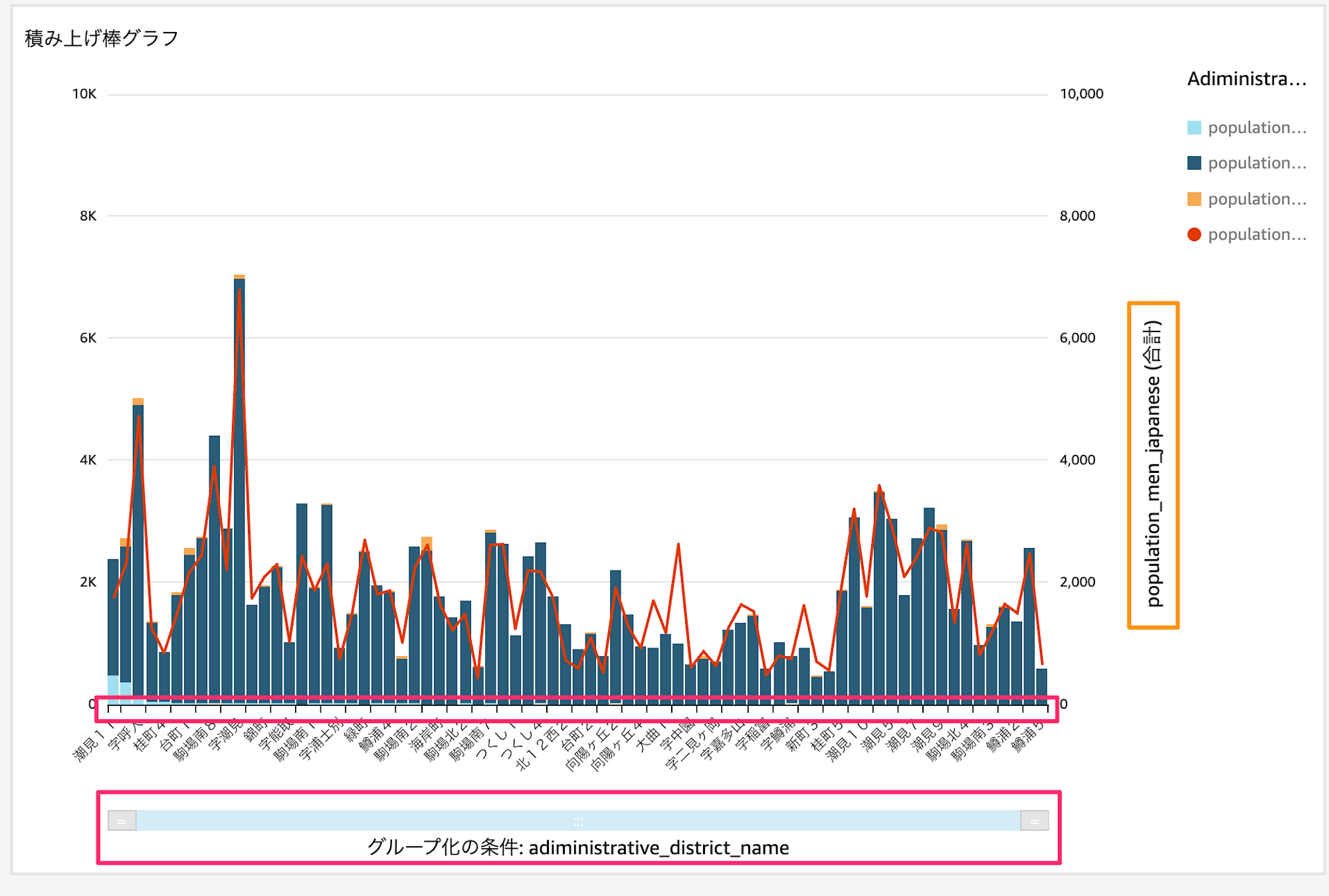
Before

After
周りの不要な項目を削除することで、グラフの領域が広がり、同じ外枠サイズでもグラフを大きく表示できます。

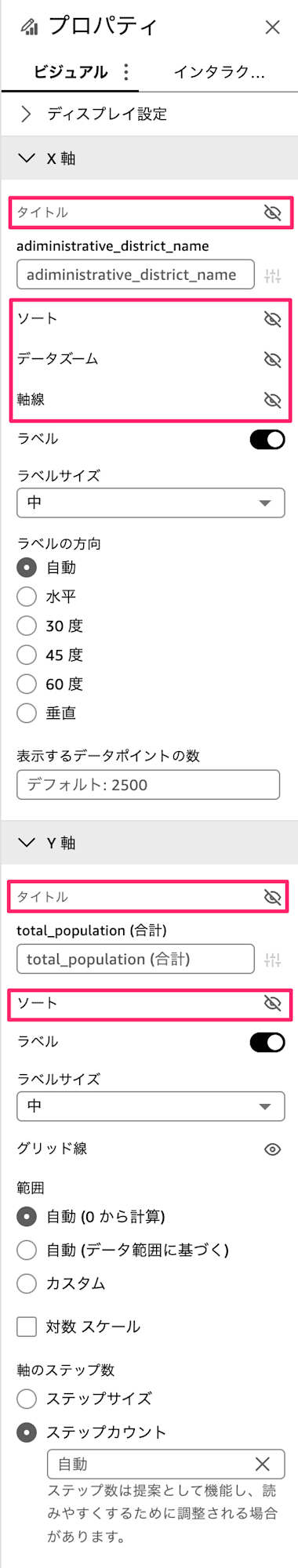
設定手順
- 垂直積み上げ棒グラフと同様の設定を適用
右端に残った項目が気になる場合(オレンジ枠の箇所)
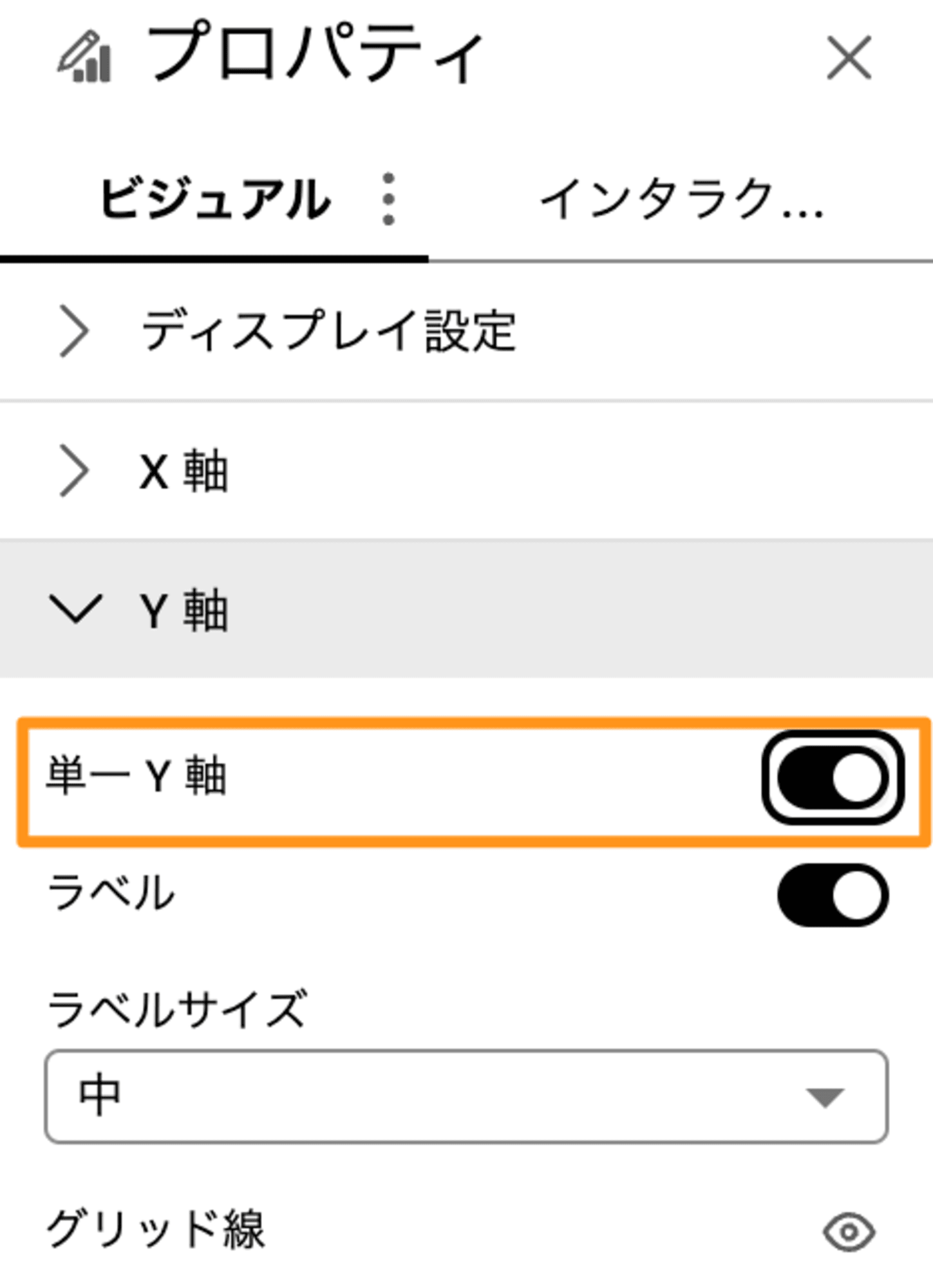
- 単一 Y 軸を有効化する

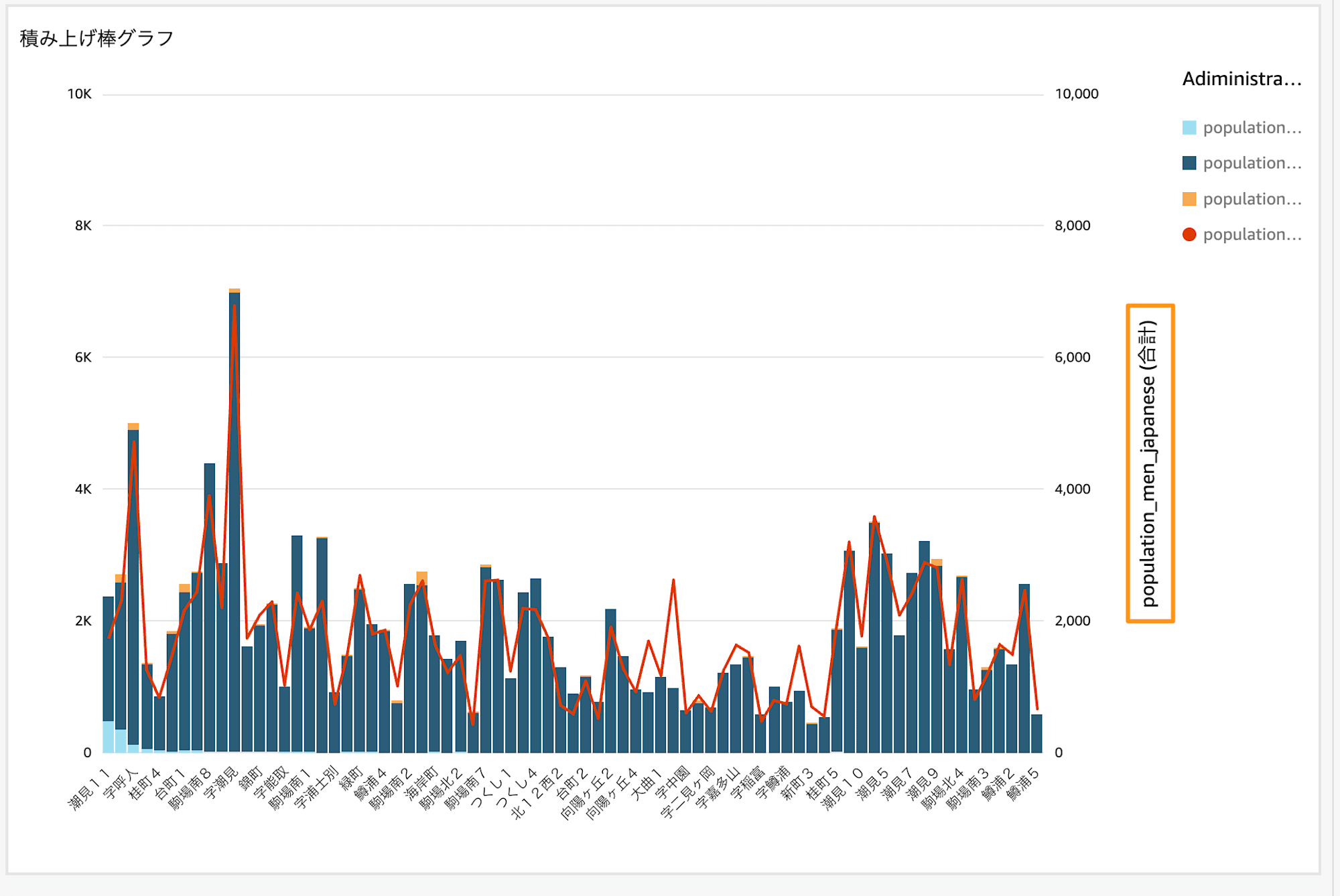
単一 Y 軸を有効化時の例
右端の項目も非表示になり、すっきりとしたグラフになります。

注意点: Y 軸の値が単一になるため、データの性質によっては適さない場合があります。使用する際はデータの特性を十分に考慮しましょう。
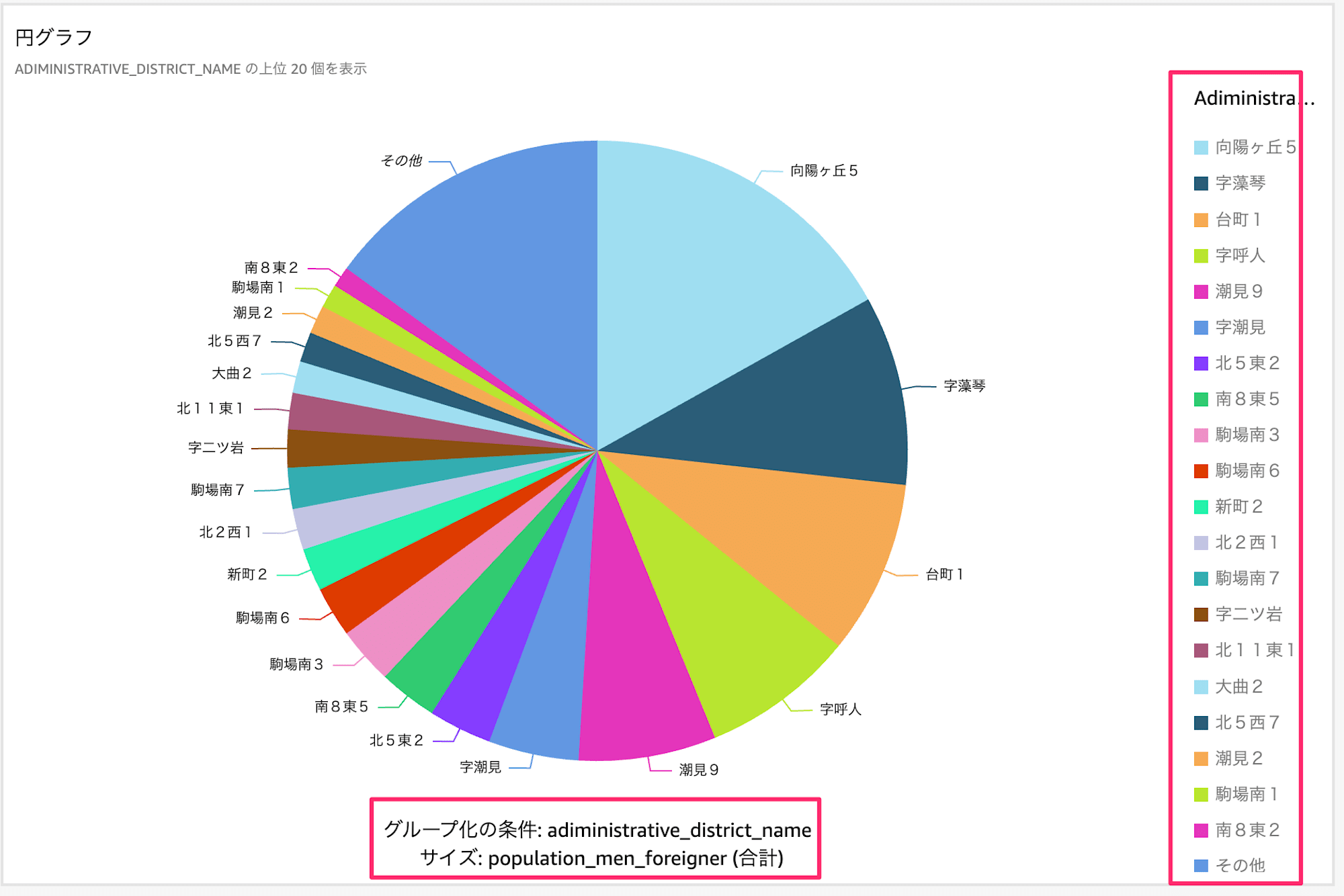
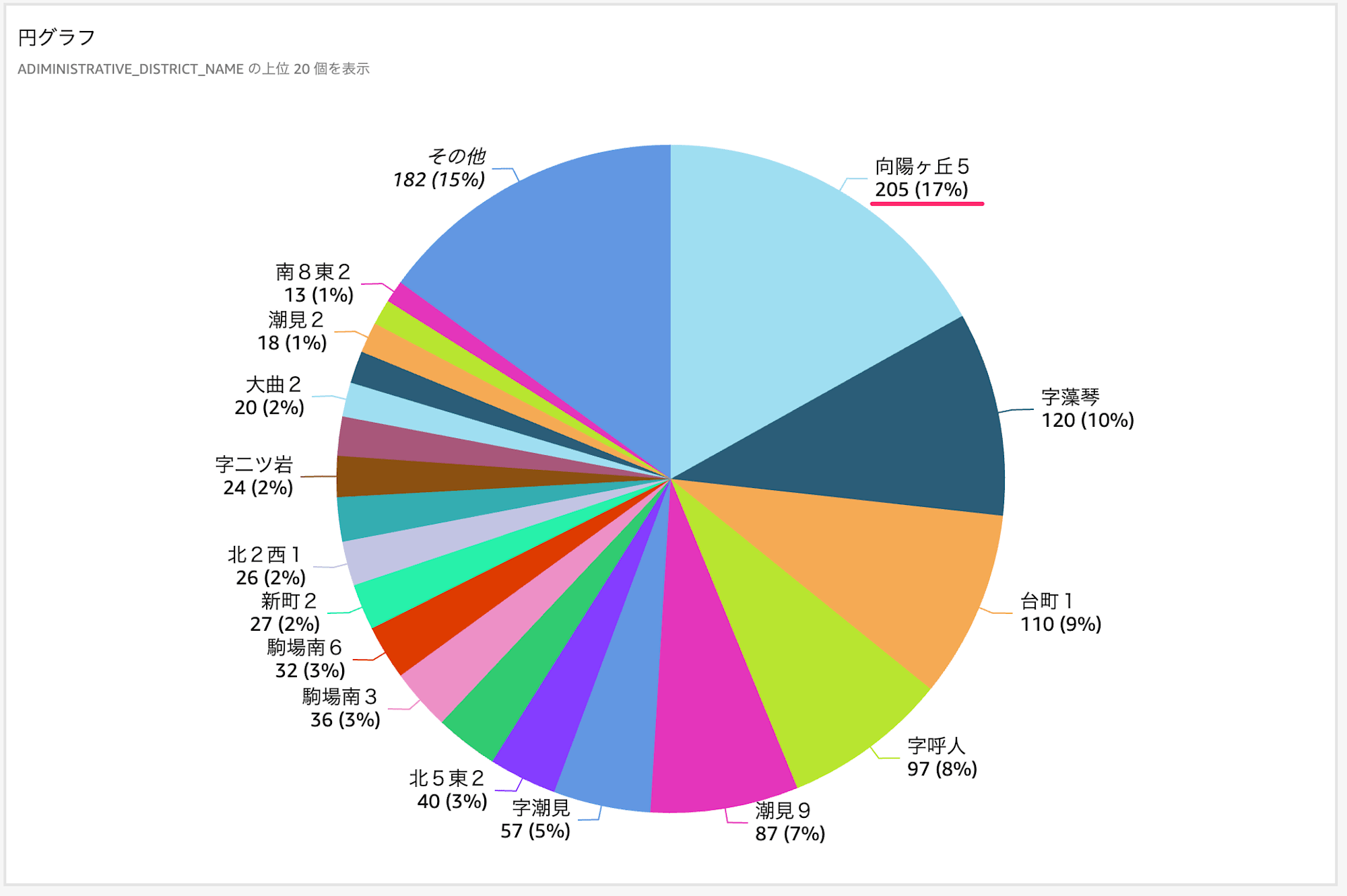
3. 円グラフの最適化
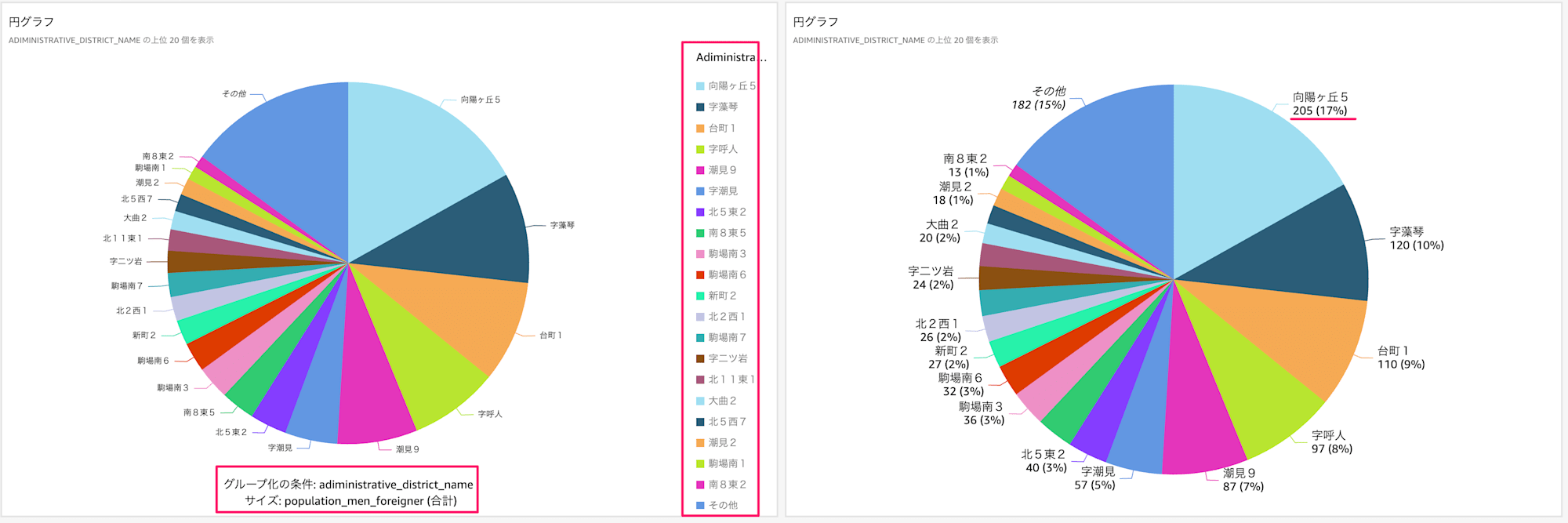
Before

After
円グラフは凡例を削除して、ラベルに値と割合を表示することで、情報の密度を高めつつ、視覚的なノイズを減らしています。

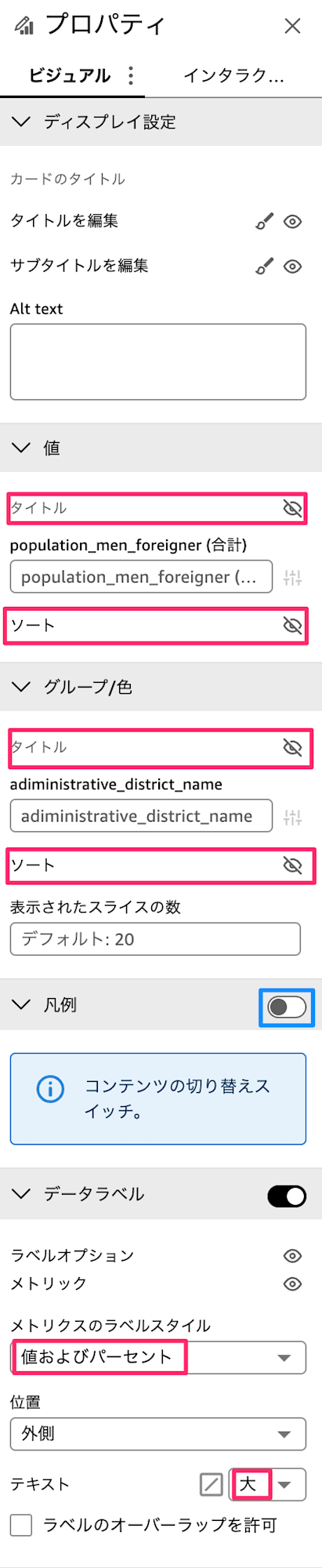
設定手順
- 凡例を非表示にする
- メトリクスのラベルスタイルを活用し、値と割合を直接表示する

ヒント: 表示するデータの特性に合わせて、パーセント表示のみにするなど、適切な表示方法を選択してください。
まとめ
設定した内容は不要な軸や項目を非表示にしただけです。
スッキリとした見やすいグラフはユーザーの認知負荷を減らし、見てもらえるグラフになるのではないでしょうか。ごちゃごちゃしたグラフだとなにが表示されているのかよくわからず、二度と見てもくれないダッシュボードになることもあるでしょう。
おわりに
QuickSight ダッシュボードをいろいろ見る機会があり、グラフの表示項目が気になったので私なりに工夫している点を紹介しました。すべてのグラフタイプの説明をしませんでしたが、やることは同じで不要な項目を非表示にするだけです。








